|
|||||||||||||||||||||||||||||||||||||||||||||||||
|
津久葉のモックアップをみての通り非常にさみしいものです。
他人のページを作るときですが、「ない情報」をいかに簡潔にまとめて「よさそう」に見せるかが鍵のような気がします 趣味のページなら、個人的な「主観」を入れまくって「星野監督ステキ☆」などということが許されますが、仕事で許されるのは客観的な「事実」だけです。 幸いにも装飾については若干の自由が利くのでここで何とかするしかありません (*筆者は阪神ファンです) |
|||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||
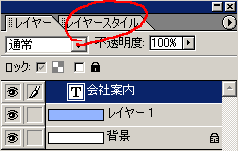
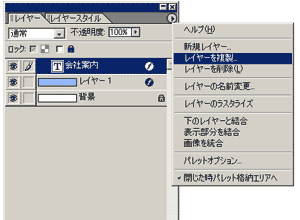
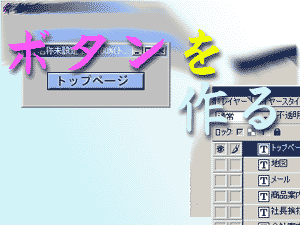
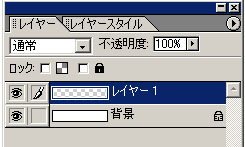
| 最後に元になったファイルをフォトショップの形式で保存しときましょう。 ロールオーバーをしたいときはレイヤー1を複製して色を変更し、ボタンを各2個づつ作るだけです。 こうしとけば項目の名称が変わってもすぐに同じ様式で変更できます |
|||||||||||||||||||||||||||||||||||||||||||||||||






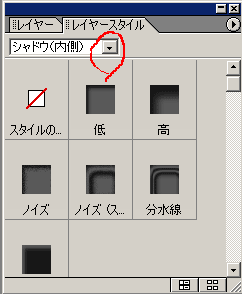
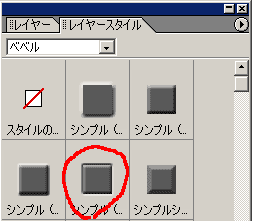
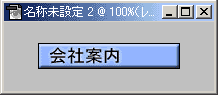
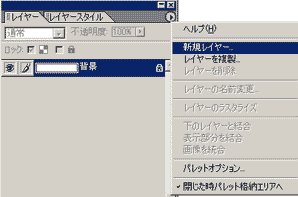
 の上の(ここでは青色)の部分をクリックで左のような小さな画面が出ます。
の上の(ここでは青色)の部分をクリックで左のような小さな画面が出ます。