| ■地図を制作する
|
||||||||||||
| 今回は素材はこんな感じで作ってるという流れを示します。 流れのため具体的な作業方法は記述していません。 あたりまえの事ですが、HPは素材が完備されていればレイアウトとだけで製作することができます。 地図が重要な理由は印刷してそれを頼りに現地に行く場合があるからです。 チラシやパンフレットをお持ちの会社はそれを引用すれば・・と思われるかもしれませんが、現実としてそういった地図は不満をもたれているケースが多いようです。理由はチラシ等は紙面の都合のため大きく簡略化されているからです。本当は製作者が実際に場所に赴き地理のイメージをしながら製作を行えば、いいものができます。 地下鉄や鉄道の路線図には意図的に直角と45度の角度しか用いず描かれているものが多数あります。場所も整理され、次の駅を見るには便利ですが、道路地図なら使い物になりません。 地図をもとに製作する方法を紹介いたします。 これくらいの製作ですと大体2時間程度で終わります。 ■使ったもの:ゼンリン電子地図全国版の中の九州・四国地方のCD ■使用ソフト:Adobe Illustrator9.02J ゼンリン地図を使わなくても道路地図をスキャンして、とかスキャンした地図の上にトレーシングペーパーを重ねて下描きをするとかいろいろな方法があります。 Dreamweber&Fireworksの場合はFireworksのパスツールが有効。 その他レイヤーを扱えるレタッチソフトでも充分可能です。 基本的な方針は下描きの上にレイヤーを重ねて作り上げる方式だからです。 流石にサランラップ&ペイントは作業能率が落ちるのでしませんが(^^;; |
||||||||||||
 |
 |
|||||||||||
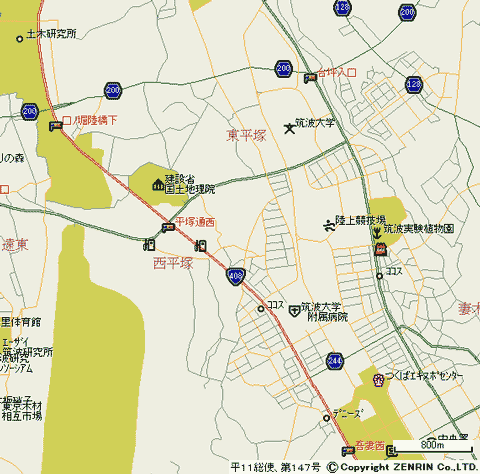
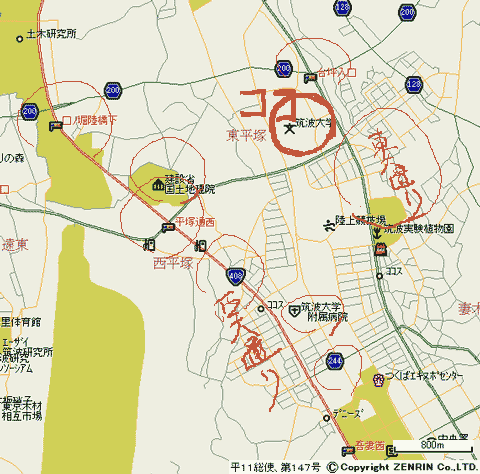
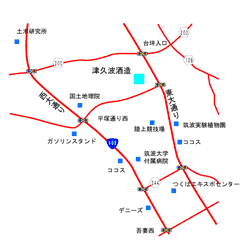
| ゼンリン電子地図の選択範囲を出力しました 右側のように補足事項がはいります。これをもとにしてつくります では、まずillustrator9での作成を行うことにします。 |
||||||||||||
 |
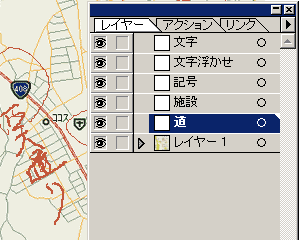
準備した地図のファイルをIllustratorで開きます。(左図) 自分はレイヤー単位で作業をします。 最下層に地図の下絵とし、 その上に川・鉄道→道→建物・施設→記号→文字浮かせ処理→文字の順にレイヤーを重ねて作業を行います これは他のソフトであっても基本的に同じ考え方だと思います。 |
|||||||||||
 |
 |
|||||||||||
| レイヤー構成は上左図のようになってます。 各レイヤーに重ねて描くと上右図のようになります。 |
||||||||||||
 |
||||||||||||
| 最下層の下絵を非表示にします すると右図のようになります。 ベジェ曲線を使って道路は描いています。 でも、これだけでは案内図というより周辺図です。 それとよく見ると線と文字がかぶって読みづらい部分もあります。 これを先に準備した「文字浮かせ」(文字レイヤーの一つ下の層)で行います。 ベジェ線はなめらかで美しくIllustratorでは線に属性を設定でき非常に便利です。 |
||||||||||||
| バックに色を付けて地と要素を区別しました。また、文字に目印を付けました。実物はこちら>> 広告の地図は紙面やデザインの要請で単純な線と形で描かれているようです。しかし、実際は道路地図とつきあわせないとわかりづらいというのが現実です。 某広告代理店の面接に行くために地図を頼りにしてみましたが、惨憺たるものでした。大体この後に目立ちすぎた部分を落ち着かせ、完成となります。 クライアントの好みにより線を装飾してもおもしろいかも知れません。 最終的にはこのようにしました。 現物はこちら>> |
||||||||||||
 |
||||||||||||
| PCを用いた製作は変更が容易であるようにしておくと非常に作業効率が上がります。色を変えたい、墨絵風にしてみたい。頻繁に変更があるのでは打ち合わせの不備かも知れないですが、範囲と雰囲気さえ決まればサクッとできるものでは無いでしょうか? 後は、完成図を意識しつつ作業中は作業しやすいような様式にしてあります。上の場合では重なっても見えやすいように道路を赤で描いてます。 |
||||||||||||